N'hem trobat molts, fets per alumnes de 1r d'ESO, en aquesta pàgina de l'Institut Sa Palomera, com aquest que podeu veure aquí a sota. Ens subministra el codi embed de la mida que necessitem. El copiem i l'enganxem a la pestanya HTML de la nostra entrada.
dimarts, 5 de març del 2013
Glogster, el pòster digital interactiu
Heu creat mai un pòster digital interactiu amb Glogster? Aquesta eina 2.0 arracona la cartolina i la cola dels pòsters tradicionals. Té un gran potencial educatiu de cares a fer una síntesi del tema que hem estudiat. En ell pots barrejar imatges, text, enllaços, múltiples dissenys i gràfics animats, música i vídeo i després compartir-lo amb gent.
N'hem trobat molts, fets per alumnes de 1r d'ESO, en aquesta pàgina de l'Institut Sa Palomera, com aquest que podeu veure aquí a sota. Ens subministra el codi embed de la mida que necessitem. El copiem i l'enganxem a la pestanya HTML de la nostra entrada.
N'hem trobat molts, fets per alumnes de 1r d'ESO, en aquesta pàgina de l'Institut Sa Palomera, com aquest que podeu veure aquí a sota. Ens subministra el codi embed de la mida que necessitem. El copiem i l'enganxem a la pestanya HTML de la nostra entrada.
Dewplayer, el nostre reproductor de mp3
Dewplayer és un reproductor de mp3 fet amb flash, molt lleuger, fàcil d'utilitzar i gratuït. Haurem de buscar un allotjament per als fitxers swf (reproductor) i mp3 (música). Podem pujar la carpeta amb els fitxers al web de la XTEC amb el Filezilla. En aquest moment no ens serveix pujar-los a Drive ja que no ens dóna l'url que necessitem.
Hi ha 7 tipus de reproductors (mini, clàssic, playlist... (veure ajuda).
<object data="url del fitxer swf" height="20" id="dewplayer" name="dewplayer" type="application/x-shockwave-flash" width="200"> <param name="wmode" value="transparent" />
<param name="movie" value="url del fitxer swf" />
<param name="flashvars" value="mp3=url del fitxer mp3" />
</object>
Aquest codi l'hem d'inserir a la pestanya HTML de l'entrada o en un gadget HTML/JavaScript de la barra lateral. En el nostre cas el codi i el resultat és el següent:
<object data="http://www.xtec.cat/serveis/crp/b7990105/dewplayer/dewplayer.swf" height="20" id="dewplayer" name="dewplayer" type="application/x-shockwave-flash" width="250"> <param name="wmode" value="transparent" />
<param name="movie" value="http://www.xtec.cat/serveis/crp/b7990105/dewplayer/dewplayer.swf" />
<param name="flashvars" value="mp3=http://www.xtec.cat/serveis/crp/b7990105/dewplayer/mp3/test1.mp3" />
</object>
Hi ha 7 tipus de reproductors (mini, clàssic, playlist... (veure ajuda).
<object data="url del fitxer swf" height="20" id="dewplayer" name="dewplayer" type="application/x-shockwave-flash" width="200"> <param name="wmode" value="transparent" />
<param name="movie" value="url del fitxer swf" />
<param name="flashvars" value="mp3=url del fitxer mp3" />
</object>
<object data="http://www.xtec.cat/serveis/crp/b7990105/dewplayer/dewplayer.swf" height="20" id="dewplayer" name="dewplayer" type="application/x-shockwave-flash" width="250"> <param name="wmode" value="transparent" />
<param name="movie" value="http://www.xtec.cat/serveis/crp/b7990105/dewplayer/dewplayer.swf" />
<param name="flashvars" value="mp3=http://www.xtec.cat/serveis/crp/b7990105/dewplayer/mp3/test1.mp3" />
</object>
Un núvol de paraules
 Hem anat al web de Wordle i enlloc d'introduir un text, hi hem afegit l'url del nostre blog. I aquest és el núvol de paraules que ens ha donat.
Hem anat al web de Wordle i enlloc d'introduir un text, hi hem afegit l'url del nostre blog. I aquest és el núvol de paraules que ens ha donat.Lògicament, BLOC és la paraula que més surt. El que sembla és que només ens ha llegit la pàgina principal, o sigui, les 3 últimes entrades, però el resultat és prou maco. Hem provat diferents opcions de color i amb aquesta ens hem quedat.
Un cop desat, ens ha deixat copiar l'embed per inserir-lo a la pestanya HTML de la nostra entrada.
Un puzzle
I ara no us vindria bé de fer un puzzle. Hem anat a la web de jigsawplanet.com, no ens ha calgut registre, hem pujat la imatge de Sa Palomera, li hem dit que volíem un puzzle clàssic de 20 peces i ens ha deixat copiar el codi que hem d'inserir a la pestanya HTML de la nostra entrada. Ja pots comprovar si hi ha totes les peces. No fos cas que n'haguéssim perduda alguna...
La sopa de lletres
Ara toca resoldre una sopa de lletres...
Aquest tipus d'activitat, en català, és escassa a la xarxa i que es deixin enllaçar, encara n'hi ha menys. En canvi, en trobem moltes en castellà i en anglès.
I com l'hem inserida? És una activitat flash i, com vam explicar en aquesta entrada, tan sols hem de saber l'adreça de la sopa de lletres i inserir-la enmig del codi a la pestanya HTML de l'entrada. L'amplada de la zona de continguts del nostre blog és 550. Amb 450 d'alt queda ben proporcionada.
Aquesta activitat l'hem feta nosaltres des d'Educaplay. L'inconvenient, ja el veieu, és la publicitat. Aquí teniu el codi:
<div style="text-align: center;">
<iframe frameborder="0" height="450" src="http://www.educaplay.com/es/recursoseducativos/1027982/html5/pobles_de_la_selva.htm" width="550"></iframe><a href="http://www.educaplay.com/es/recursoseducativos/1027982/pobles_de_la_selva.htm">Pobles de la Selva</a>
</div>
Animeu-vos a fer-ne una!
dilluns, 4 de març del 2013
Voki, l'avatar animat que parla
Després de registrar-nos hem triat el personatge més semblant al que volíem, li hem canviat alguns trets físics i del vestit. Hem personalitzat el fons i l'hem desat. Hem copiat el codi que ens ha donat a la pestanya HTML de l'entrada i aquest és el resultat.
Ara tenim al nostre blog una secretària virtual que dóna la benvinguda als visitants.
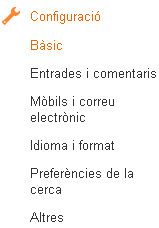
Configuració del blog
Hi trobem els següents apartats:
- Bàsic: Hi podem canviar el títol, la descripció, l'adreça..., afegir autors (de moment no poden ser @xtec.cat) i restringir els lectors si encara no volem fer públic el blog.
- Entrades i comentaris: Decidim el nombre d'entrades (3-7) a la pàgina principal. Si hi posem moltes imatges, vídeos... reduirem el màxim d'entrades de la pàgina principal per millorar la velocitat de càrrega. La moderació de comentaris la deixarem activada sempre per evitar publicitat, grolleries... Sabrem que han arribat comentaris pel correu, a la llista d'entrades... Al menú de l'esquerra hi ha un apartat de Comentaris on podem gestionar els que estan pendents de moderació.
- Mòbils i correu electrònic: Demana les dades per fer entrades des d'aquests sistemes.
- Idioma i format: Permet triar l'idioma per defecte, la zona horària (Compte! Acostuma a deixar l'hora del Pacífic si no la canviem) i el format de la data.
- Preferències de cerca: Facilita que ens localitzin i ens visitin.
- Altres: Conté les eines per exportar el blog (una còpia de seguretat desada al nostre ordinador), importar el blog (restaurar la còpia anterior, si l'hem feta!) o eliminar el blog.
Tercera entrada (hi afegim un vídeo)
Ara hi afegirem un vídeo. Cliquem la icona corresponent i al quadre de diàleg que se'ns obre tenim diferents opcions:
- Càrrega: Localitzem el vídeo a l'ordinador, cliquem Obre i en veure la miniatura, cliquem Penja. Físicament aquest vídeo queda allotjat en els nostres àlbums de Picasa.
- Des de YouTube: Escrivim les paraules de cerca, localitzem el vídeo, el seleccionem i l'afegim. No ens oblidem de centrar-lo. En Els meus vídeos de YouTube ens mostrarà només els que hàgim penjat nosaltres.
- Per modificar-ne la mida de visualització haurem de començar a treballar amb la pestanya HTML. Vegeu aquesta altra entrada del blog.
Menú del blog: pàgines, format...
 Hi trobem els següents apartats:
Hi trobem els següents apartats:- Visió general: Un resum estadístic del blog. Hi veiem si tenim comentaris pendents de moderació.
- Entrades: Hi trobem fàcilment els esborranys, pendents de publicació. Totes les entrades es podran editar des d'aquí, visualitzar-les o eliminar-les. També hi trobarem les visualitzacions i els comentaris de cada pàgina.
- Pàgines: La pàgina d'inici és on van a parar les entrades que anem fent.
Les podem visualitzar com a pestanyes superiors a l'encapçalament (barra horitzontal a sota del títol) on també hi podem afegir enllaços web (hi podem posar-hi les etiquetes). Veure aquesta entrada).
Comentaris: Anem aquí per publicar o eliminar els comentaris pendents de moderació.
- Estadístiques: Li podem dir que no compti les nostres visualitzacions.
- Format: Des d'aquí podem editar i reordenar els diferents elements/gadgets de l'encapçalament, de la barra lateral i del peu de pàgina. En acabat cliquem Desa l'organització si volem fer efectius els canvis.
Cliquem Afegeix un gadget a la barra lateral: Hi podem afegir una imatge (una foto, el títol del blog), un text, l'arxiu del blog, les pàgines, les etiquetes, quadres de cerca, comptadors...i molts més que es poden entrar amb HTML/JavaScript. (veure índex de gadgets)
- Plantilla: Podem provar les visualitzacions dinàmiques de pàgina si tenim una imatge per a cada entrada. Millor no modificar la plantilla sense tenir un nivell avançat i abans haver-ne fet còpia de seguretat.
- Configuració: La trobem analitzada en aquesta entrada.
Creació del blog
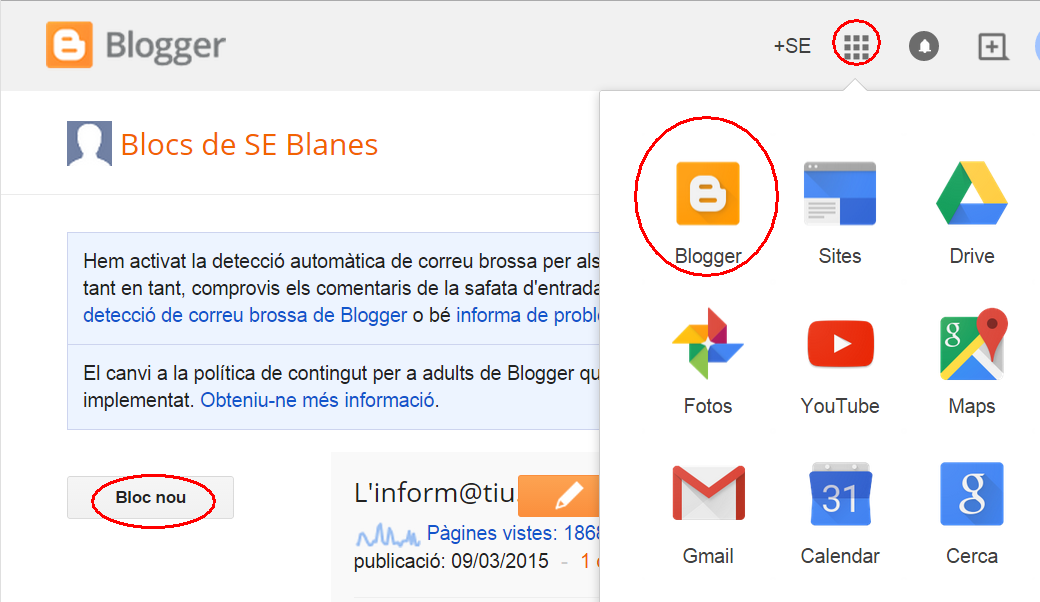
Tenim un compte Google? Doncs, endavant! Si no en teniu, cal que us en creeu un des d'aquest enllaç. Anem a blogger.com i ens identifiquem amb el nostre nom d'usuari (no cal posar @gmail) i contrasenya.
Si ja havíem entrat al compte Google, veurem la franja negra del menú a dalt. L'opció Més es desplega i triem l'opció Blogger.
Aquí hem de clicar Bloc nou, tant si és el primer blog que fem com si ja en tenim d'altres. Recordem que el març del 2013 l'IEC va concloure que blog s'escriu amb "g" després d'un inici amb "c" i un temps de convivència acceptada de les dues grafies.
 1) A la finestra que se'ns obre hem d'escriure el títol que volem per al nostre blog.
1) A la finestra que se'ns obre hem d'escriure el títol que volem per al nostre blog.
2) Proposem una adreça per al nostre blog. Al cap de pocs segons ens diu si l'adreça està disponible.
Si no ho està n'haurem d'anar proposant d'altres fins que ens donin el vist-i-plau.
3) Aquí podem triar la plantilla. No cal que hi dediquem gaire temps ara ja que el format i el disseny els poden canviar sempre que vulguem.
4) Ja podem crear el blog nou.

Ara podem :
- visualitzar el blog i veure com queda, o
- començar a fer una entrada clicant la icona del llapis sobre fons taronja.
Si ja havíem entrat al compte Google, veurem la franja negra del menú a dalt. L'opció Més es desplega i triem l'opció Blogger.
Aquí hem de clicar Bloc nou, tant si és el primer blog que fem com si ja en tenim d'altres. Recordem que el març del 2013 l'IEC va concloure que blog s'escriu amb "g" després d'un inici amb "c" i un temps de convivència acceptada de les dues grafies.
 1) A la finestra que se'ns obre hem d'escriure el títol que volem per al nostre blog.
1) A la finestra que se'ns obre hem d'escriure el títol que volem per al nostre blog.2) Proposem una adreça per al nostre blog. Al cap de pocs segons ens diu si l'adreça està disponible.
Si no ho està n'haurem d'anar proposant d'altres fins que ens donin el vist-i-plau.
3) Aquí podem triar la plantilla. No cal que hi dediquem gaire temps ara ja que el format i el disseny els poden canviar sempre que vulguem.
4) Ja podem crear el blog nou.

Ara podem :
- visualitzar el blog i veure com queda, o
- començar a fer una entrada clicant la icona del llapis sobre fons taronja.
dilluns, 18 de febrer del 2013
Canvi de disseny i format
Ara ens podem entretenir a canviar aspectes estètics i de format del bloc. Hi ha blocs que canvien de fons a cada estació de l'any. Canviar de tant en tant pot sorprendre però gaire sovint pot desconcertar.
Des del menú Plantilla, podem clicar Personalitza o des de la visualització del bloc podem clicar Dissenya.
Des del menú Plantilla, podem clicar Personalitza o des de la visualització del bloc podem clicar Dissenya.
- Plantilles: En tenim 6 per triar. Cada una disposa de 3 a 7 variacions. Les noves visualitzacions dinàmiques (Flipcard, Snapshot...) poden agradar o no. Busquem la que més ens agrada. Després la podrem personalitzar canviant molts més detalls.
- Fons: Canviem la imatge de fons. Hi ha moltíssimes fotografies disponibles. També en podem penjar alguna que hàgim fet nosaltres. Canviem el tema del color principal. Triem la gamma de colors que més ens plagui. Compte! Alguns dissenys dificulten la lectura.
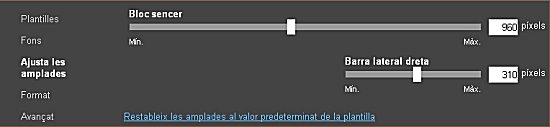
- Ajusta les amplades del bloc: Per a pantalles amb una resolució estàndard de 1024 píxels d'amplada, el bloc pot tenir 960 px d'ample i la barra lateral fins a 300 (1/3 del total). Blocs massa amples faran que en pantalles de poca resolució hàgim de fer servir les barres de desplaçament.
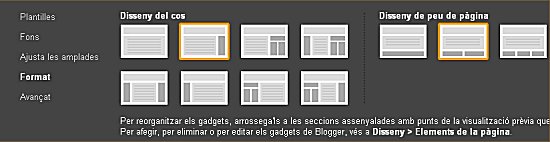
- Format: Triem el disseny del cos (quantes barres laterals posarem i on) i del peu de pàgina.
- Avançat: Aquí ens hi podem entretenir molt per canviar colors de fons, els tipus, mida i color de lletra, els colors dels enllaços...a totes les zones del bloc (encapçalament, zona de continguts, barra lateral, peu de pàgina. La zona afectada queda ressaltada de color vermell a la part inferior. Compte amb triar lletres poc comunes. La majoria d'ordinadors no les tindran i la substituiran per d'altres amb resultats insospitats.
Segona entrada (amb un enllaç i una imatge)
A la segona entrada fem un pas més. Ara volem inserir un enllaç.
Obrim una pestanya nova del navegador tenim la pàgina que volem enllaçar. Seleccionem i copiem l'adreça amb ajuda del botó dret del ratolí.
A l'entrada del bloc escrivim el nom de pàgina i la seleccionem, cliquem Enllaç i al quadre de diàleg que se'ns obre enganxem l'adreça web que abans havíem copiat. Activem l'opció Obre aquest enllaç en una finestra nova si es tracta d'un enllaç extern.
L'enllaç queda subratllat i de color diferent. Si cliquem damunt ens ensenya l'adreça enllaçada i ens ofereix la possibilitat de canviar-la o eliminar-la.
Inserim una imatge. Cliquem la icona del menú. Al quadre de diàleg que se'ns obre tenim diferents opcions:

Obrim una pestanya nova del navegador tenim la pàgina que volem enllaçar. Seleccionem i copiem l'adreça amb ajuda del botó dret del ratolí.
A l'entrada del bloc escrivim el nom de pàgina i la seleccionem, cliquem Enllaç i al quadre de diàleg que se'ns obre enganxem l'adreça web que abans havíem copiat. Activem l'opció Obre aquest enllaç en una finestra nova si es tracta d'un enllaç extern.
L'enllaç queda subratllat i de color diferent. Si cliquem damunt ens ensenya l'adreça enllaçada i ens ofereix la possibilitat de canviar-la o eliminar-la.
Inserim una imatge. Cliquem la icona del menú. Al quadre de diàleg que se'ns obre tenim diferents opcions:
- Tria els fitxers (de l'ordinador): Localitzem el fitxer (poden ser més d'un), cliquem Obre. Veiem la miniatura del fitxer, la cliquem i Afegim la selecció.
- D'aquest bloc: Podem escollir una imatge de les que ja tenim pujades al bloc.
- D'àlbums web Picasa: Veiem tots els àlbums que tenim (també els àlbums del nostres blocs), triem el que volem i escollim la foto desitjada.
- Del telèfon i de la càmera web podrem recuperar fotos si tenim aquests aparells connectats a l'ordinador.
- D'un url: En una altra pestanya cliquem amb el botó dret del ratolí sobre la imatge que volem enllaçar. En el desplegable cliquem "Copia l'url de la imatge" (Chrome), "Copia l'ubicació de la imatge" (Firefox), "Copia la drecera" (IE). En el quadre de diàleg (Imatge/D'un url) enganxem la drecera al calaix superior, veiem la imatge al cap de pocs segons, la cliquem i Afegim la selecció.

Quan ja veiem la imatge a l'entrada podem clicar-la i canviar la mida (per defecte posa una mida mitjana), canviar l'alineació, afegir una llegenda/peu de foto, un text alternatiu per si no apareix la foto i eliminar la foto.
També la podem arrossegar cap a un costat o fins el punt del text que desitgem. Si no ens en sortim tenim l'opció de seleccionar la imatge, retallar-la (CTRL+R) i enganxar-la (CTRL+V) quan tinguem el cursor al lloc adequat.
Per defecte la foto està enllaçada a la seva ubicació (Ens ensenyaria la foto a mida original en una pàgina nova). La podem treure (clicant el botó activat d'enllaç) o canviar-la (tornant a clicar el botó desactivat d'enllaç i afegint l'adreça d'un àlbum de fotos, d'una pàgina web...).
- Per millorar la velocitat de càrrega del bloc és convenient reduir la mida de la imatge abans de pujar-la i adaptar-la a l'amplada del bloc (no més de 500 px per a un bloc optimitzat a 1024 px d'amplada).
dijous, 14 de febrer del 2013
Primera entrada (només text)
Volem escriure una entrada molt senzilla, amb només text:
1) Ens assegurem que la pestanya activa sigui Redacta. (S'obre on l'havíem deixat en el darrer accés)
2) Escrivim el text. (El tipus i mida de lletra de la plantilla manté l'estil del blog a totes les entrades)
3) El desem (automàticament ho fa cada pocs segons) i previsualitzem l'entrada en una finestra nova.
4a) Tanquem. (L'entrada es queda en format d'esborrany) La podrem acabar un altre dia.
4b) Ja hem acabat l'entrada? Publiquem-la i cliquem Mostra o Visualitza el blog.
Si ja l'hem publicat i la volem retocar, podem clicar l'icona del llapis que està just a sota de l'entrada i la tornarem a tenir a punt per editar.
Podem destacar ara una part del text amb una altra mida, amb negreta, color... Podem modificar els paràgrafs introduint vinyetes, sagnia... Un text molt llarg pot necessitar afegir un salt. En publicar-se veurem només el primer fragment i l'enllaç Més informació que podem clicar si volem veure la segona part.
Si hem enganxat el text d'un altre lloc, portarà el format anterior i serà convenient clicar Esborra el format. Una revisió ortogràfica abans d'acabar sempre va bé.
Configuració de les entrades. Les etiquetes
A Configuració d'entrades, a la dreta de la finestra d'edició, trobem 5 apartats:
- Etiquetes: Ens permetran endreçar les entrades, classificar-les segons la temàtica o el curs que l'ha fet (si és un blog de cicle). Despleguem l'apartat Etiquetes i escrivim el tema, el curs... Si ja l'hem utilitzat abans només caldrà clicar el nom de la llista. Podem posar més d'una etiqueta, separades per comes, a cada entrada. Confirmem l'elecció clicant Fet. Al final de cada entrada podem veure les seves etiquetes, i clicar-les si volem.
2) Si ens agrada més veure les etiquetes a la barra horitzontal, on veiem habitualment les pàgines, hem de seguir aquests passos: Hi posem l'etiqueta amb l'adreça url de la mateixa. (La url la podem copiar de la barra de direccions després d'haver-la clicat. Tindrà l'estructura url blog /search/label/ nom de l'etiqueta.)
Si no veiem la barra de menús horitzontal cal fer-la aparèixer des del menú Format / Afegeix un gàdget (a sota del títol) / Pàgines. Aquí podem decidir quines pàgines es veuran a la barra horitzontal i canviar-ne l'ordre. Els gàdgets Pàgines i Etiquetes es poden arrossegar de la barra lateral a la horitzontal (aquí només n'hi pot haver una).
Els altres apartats del menú de Configuració d'entrades són:
- A Planifica, podem posar l'hora a partir de la qual es podrà veure l'entrada que hem fet. Passarà d'Esborrany a Publicat a l'hora que fixem. Una altra utilitat pot ser la d'endarrerir manualment una entrada, si anem tard en la publicació o per decidir l'ordre de les entrades (posem la data més antiga d'una entrada que volem "amagar" que la d'una que volem "destacar").
- L'enllaç permanent ens dóna la url de l'entrada abans de publicar-la i ens permet personalitzar-la.
- Podem personalitzar la Ubicació per a cada entrada, si fem un bloc itinerant.
- A Opcions podem decidir si aquella entrada permetrà comentaris, els amagarà... al marge del que digui la Configuració del blog.
Etiquetes de comentaris:
Primers passos
Ubicació:
Blanes, Girona, Espanya
Prezi, la presentació dinàmica
Les presentacions amb Prezi ja fa temps que ens tenen el cor robat. Unes transicions espectaculars afegides a la possibilitat d'inserir text, imatges, enllaços i arxius de so l'han convertit en una eina en línia imprescindible si es vol quedar bé. No és convenient abusar dels moviments en les transicions ja que ens poden apartar l'atenció necessària cap al contingut.
Com molts d'altres objectes es poden compartir (Share) i embedir (copiem el codi d'amplada 550 px de la pestanya Embed) dins el nostre blog a través de les pestanyes HTML. Compte! Triga a carregar-se. Alentirà el blog!
Com molts d'altres objectes es poden compartir (Share) i embedir (copiem el codi d'amplada 550 px de la pestanya Embed) dins el nostre blog a través de les pestanyes HTML. Compte! Triga a carregar-se. Alentirà el blog!
Aquí podem veure un tutorial de Prezi traduït al castellà per Dolors Reig. Es pot veure a pantalla completa.
Els comptadors de visites
 El mateix Blogger, des del menú de configuració, ja et subministra estadístiques prou completes. Compta les visualitzacions del blog i les entrades més visitades i en fa gràfics, també analitza la url i el país de procedència, el navegador i el sistema operatiu utilitzat...
El mateix Blogger, des del menú de configuració, ja et subministra estadístiques prou completes. Compta les visualitzacions del blog i les entrades més visitades i en fa gràfics, també analitza la url i el país de procedència, el navegador i el sistema operatiu utilitzat... A més pots disposar d'un gadget per a la barra lateral per mostrar públicament les visites que té el blog.
A més pots disposar d'un gadget per a la barra lateral per mostrar públicament les visites que té el blog.Té poques opcions, però això no és un obstacle. En trobarem més per la xarxa...
A Histats.com n'hem trobat un que ens ha agradat. Ens ha calgut registrar-nos, afegir web, triar comptador i copiar el seu embed a la pestanya HTML. El resultat és aquest:
I l'últim l'hem trobat al web RevolverMaps.com. Ens indica gràficament amb puntets vermells o banderes i noms l'origen de les visites sobre el globus terraqüi o el planisferi.
Popplet: més que un mapa conceptual
Popplet és una relativament nova eina en línia per a organitzar les idees. Dins els requadres, que pots moure, engrandir, relacionar..., hi pots posar text, imatges, vídeos... Tant pots fer un mapa conceptual com una presentació dinàmica (estil Prezi).
Pots registrar-te, crear el teu "popplet" i compartir-lo al blog. Només cal que cliquis Share i ja veuràs l'embed que hauràs de copiar a la pestanya HTML.
Pots registrar-te, crear el teu "popplet" i compartir-lo al blog. Només cal que cliquis Share i ja veuràs l'embed que hauràs de copiar a la pestanya HTML.
dijous, 31 de gener del 2013
El mapa de Google
 Els mapes de Google ens donen la possibilitat d'inserir-los en una pàgina web, sigui una imatge gran dins d'un missatge o una més petita a la barra lateral que indiqui la situació del nostre centre.
Els mapes de Google ens donen la possibilitat d'inserir-los en una pàgina web, sigui una imatge gran dins d'un missatge o una més petita a la barra lateral que indiqui la situació del nostre centre.Anem a Google Maps, escrivim l'adreça del lloc, ens aproximem al punt desitjat i centrem al mapa. Podem triar la visualització de mapa o de satèl·lit. Un cop tenim la zona desitjada, cliquem el símbol d'enllaç i copiem el codi HTML com indica la imatge.
Si el volem inserir com un gadget a la barra lateral, cliquem Format - Afegeix un gadget - HTML/JavaScript, posem el Títol i a la zona de Contingut enganxem el codi que tenim a la memòria. Ara caldrà que retoquem el codi en funció del lloc on el vulguem inserir. El codi següent està adaptat a la nostra barra lateral. El que es veu en negreta és el que hem retocat.
<iframe width="250" height="250" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.es/maps?f=d&source=s_d&saddr=41.675528,2.781499&daddr=&hl=ca&geocode=&sll=41.675761,2.781872&sspn=0.00236,0.002411&t=h&mra=mift&mrsp=0&sz=19&ie=UTF8&ll=41.675761,2.781872&spn=0.00236,0.002411&output=embed"></iframe><br /><small><a href="https://maps.google.es/maps?f=d&source=embed&saddr=41.675528,2.781499&daddr=&hl=ca&geocode=&sll=41.675761,2.781872&sspn=0.00236,0.002411&t=h&mra=mift&mrsp=0&sz=19&ie=UTF8&ll=41.675761,2.781872&spn=0.00236,0.002411" style="color:#0000FF;text-align:left">Mostra un mapa més gran</a></small>
Cliquem Desa. Ara hem de desplaçar el nostre gadget (queda a dalt) fins al lloc de la barra lateral on el volem veure i Desar organització. Ja podem Visualitzar el blog per veure'n el resultat.
Com fem el títol?
Sempre queda maco personalitzar el títol. I si és amb 3 D i fons transparent encara més... Aquí us deixem una imatge amb el que hem fet nosaltres amb el Microsoft Word 2010 (arxiu model) i el Paint Shop Pro, dues eines que tenim a l'escola.
Un cop tenim la imatge que ens servir de títol, ja podem anar a Format - Editar la barra de l'encapçalament -
Seleccionar la imatge (si ja en tenim una, suprimir la imatge abans) - Ubicació (enlloc del títol i la descripció).
Hi ha webs on es poden fer Títols 3D molt més fàcilment. Només hem d'escriure el text, la lletra (tipus, mida, estil i color). Cliquem Preview i si ens agrada ja ens podem desar la imatge.
dimecres, 30 de gener del 2013
Més vídeos a Vimeo, el karaoke
No tot s'acaba en YouTube. A Vimeo la compartició és semblant. Cliquem Share-Show options, modifiquem la mida i el color de fons i copiem el codi per enganxar-lo a la pestanya HTML. En les opcions del vídeo hem de recordar de no activar mai l'Autoplay per no alentir la càrrega de la pàgina.
En aquest vídeo trobem una altra utilitat dels vídeos que és la de poder fer de karaoke.
En aquest vídeo trobem una altra utilitat dels vídeos que és la de poder fer de karaoke.
Documents Google al blog
Des de Drive - Documents de Google també podem inserir al blog documents de text, documents PDF, dibuixos, presentacions, full de càlcul, formularis... que un cop inserits s'actualitzaran automàticament cada vegada que nosaltres modifiquem el fitxer original (si deixem activada aquesta opció). En tots els casos, per trobar el codi que hem d'afegir a la pestanya HTML, cal obrir el fitxer i al menú Arxiu clicar Publica al web.
<iframe height="300" src="https://docs.google.com/document/d/1PWbTPUT-FKKZEF0jxUanbOgC68YT3P11_6iSmslrnyQ/pub?embedded=true" width="550"></iframe>
Al codi, hi hem hagut d'afegir el que està en negreta per adaptar la mida a l'espai del blog. No ens oblidem de centrar els objectes inserits!
Full de càlcul
Formulari
<iframe height="300" src="https://docs.google.com/document/d/1PWbTPUT-FKKZEF0jxUanbOgC68YT3P11_6iSmslrnyQ/pub?embedded=true" width="550"></iframe>
Al codi, hi hem hagut d'afegir el que està en negreta per adaptar la mida a l'espai del blog. No ens oblidem de centrar els objectes inserits!
Document de text
Full de càlcul
De presentacions de Google en podeu veure en aquesta mateix blog en aquesta entrada.
Issuu: Documents i presentacions
Ara penjarem un document sobre animals fantàstics, fet per alumnes de 3r, a Issuu. Va ser fet amb l'Open Office, fusionades totes les pàgines en un sol document i exportat a PDF.
Cal dir que, abans de pujar documents PDF o presentacions, aquest web demana que ens registrem. Un cop pujat triga uns minuts en estar disponible per a enllaçar-lo o descarregar-lo.
Com sempre, cliquem l'embed, configurem la mida i el color de fons, copiem el codi i l'enganxem a la pestanya HTML de l'entrada.
El codi antic té més opcions de configuració i no deixa publicitat
I aquí teniu què fa el codi nou...
Cal dir que, abans de pujar documents PDF o presentacions, aquest web demana que ens registrem. Un cop pujat triga uns minuts en estar disponible per a enllaçar-lo o descarregar-lo.
Com sempre, cliquem l'embed, configurem la mida i el color de fons, copiem el codi i l'enganxem a la pestanya HTML de l'entrada.
El codi antic té més opcions de configuració i no deixa publicitat
SlideShare: document PDF i presentació
Una presentació pujada a internet perd les interaccions. Aquesta l'hem pujada (Upload) a SlideShare, ha trigat uns quants minuts en fer la conversió. Al cap d'una estona ja la podem veure a My Uploads. L'hem obert i no funcionava.
Des del Power Point 2010 hem desat la presentació en format PDF. Conservava la interactivitat. L'hem pujat i funciona però no és interactiu. En descarregar-lo a l'ordinador torna a ser-ho.
Hem clicat el botó d'Embed, hem triat la mida mitjana (514 x 422) i n'hem copiat el codi. Ara ja el podem enganxar a la pestanya HTML del missatge. No ens oblidem de centrar l'objecte inserit.
Des del Power Point 2010 hem desat la presentació en format PDF. Conservava la interactivitat. L'hem pujat i funciona però no és interactiu. En descarregar-lo a l'ordinador torna a ser-ho.
Hem clicat el botó d'Embed, hem triat la mida mitjana (514 x 422) i n'hem copiat el codi. Ara ja el podem enganxar a la pestanya HTML del missatge. No ens oblidem de centrar l'objecte inserit.
Ara he provat amb una altra presentació no interactiva i sí ha funcionat. Ho podeu veure...
dimarts, 29 de gener del 2013
Un blog accessible
Què podem fer per fer que el nostre web sigui més accessible? Donar la possibilitat de:
<a href="javascript:void(0);" onclick="javascript:body.style.fontSize='12px'"><span>12</span></a>
<a href="javascript:void(0);" onclick="javascript:body.style.fontSize='13px'"><span>13</span></a>
<a href="javascript:void(0);" onclick="javascript:body.style.fontSize='15px'"><span>15</span></a>
Volem afegir o canviar mides de la lletra? Cap problema. Podem afegir un fragment de codi nou o canviar la parella de números en negreta.
Per augmentar/disminuir la mida de la lletra en el navegador, sempre podem fer servir les combinacions de tecles: Control + o Control- o mentre premem la tecla Control, moure la rodeta del ratolí.
- canviar la mida de la lletra: 12 13 15 Ho podem fer inserint el codi següent en un gadget HTML/JavaScript de la barra lateral.
<a href="javascript:void(0);" onclick="javascript:body.style.fontSize='12px'"><span>12</span></a>
<a href="javascript:void(0);" onclick="javascript:body.style.fontSize='13px'"><span>13</span></a>
<a href="javascript:void(0);" onclick="javascript:body.style.fontSize='15px'"><span>15</span></a>
Volem afegir o canviar mides de la lletra? Cap problema. Podem afegir un fragment de codi nou o canviar la parella de números en negreta.
Per augmentar/disminuir la mida de la lletra en el navegador, sempre podem fer servir les combinacions de tecles: Control + o Control- o mentre premem la tecla Control, moure la rodeta del ratolí.
- escoltar els textos en comptes de llegir-los, amb l'ajuda del web VozMe. Nosaltres hem triat l'opció més senzilla d'implementar: L'usuari selecciona el text que vol sentir.... mitjançant un botó d'imatge i text. Hem copiat aquest codi que hem inserit en un gadget HTML/JavaScript a la barra lateral.
<script type="text/javascript" src="http://vozme.com/get_text.js"></script>
<button style="background:white url(http://vozme.com/img/paper_sound32x32.gif)
no-repeat left center; min-height: 35px; font-size:70%; padding:4px 4px 4px 35px;"
onclick="get_selection('ca','ml');">Selecciona un text i<br/>clica aquí per sentir-lo</button>
* Fa poc que en català ha deixat de funcionar. Però continua funcionant en castellà i en anglès...
* Fa poc que en català ha deixat de funcionar. Però continua funcionant en castellà i en anglès...
- traduir els missatges a un altre idioma gràcies al gadget de Blogger que hem afegit (Tradueix amb l'opció desplegable) a la barra lateral.
- cercar informació dins del mateix blog amb el gadget de Blogger (Quadre de cerca amb totes les pestanyes activades) a la barra lateral.
Més informació sobre accessibilitat.
Els vídeos - Youtube
Ara veurem tot el procés per publicar un vídeo, inserir-lo i canviar-ne la mida.
Els últims canvis de Google han fet molt més senzill el procés d'inserció. Des de la mateixa entrada al bloc, cliquem Insereix un vídeo i ja podem cercar-lo entre els nostres vídeos de YouTube... Però si cliquem Càrrega-Tria un vídeo per penjar, el vídeo s'emmagatzemarà amb les imatges de Picasa on tenim un espai limitat. (Si només t'interessa el procés d'inserció clica aquesta entrada del bloc)
Podem agafar una gravació de la festa de l'escola, editar-la amb el Movie Maker o un altre programa d'edició de vídeo i penjar-la al YouTube i inserir-la al blog. Aquests dos últims passos són els que podem veure en el següent vídeo:
Aquest vídeo mostra tot el procés de pujada i compartició fins a inserir el codi en una zona HTML en el blog. Si volem modificar les mides per fer-lo més gran, o fer-lo més petit per posar-lo a la barra lateral, ens caldrà modificar l'amplada i l'alçada del vídeo (sempre mantenint la proporcionalitat).
<center>
<iframe allowfullscreen="" frameborder="0" height="344" src="http://www.youtube.com/embed/YmL6C29CdQQ" width="459"></iframe>
</center>
Per adaptar-lo a l'espai de la barra lateral-ample 250 px =>> 344 X 250 / 459 = 187 píxels d'alçada.
El nou codi serà:
<center>
<iframe allowfullscreen="" frameborder="0" height="187" src="http://www.youtube.com/embed/YmL6C29CdQQ" width="250"></iframe>
</center>
Consell: Si hem d'inserir molts vídeos en el mateix missatge, o a la mateixa pàgina hi ha molts vídeos, la velocitat de càrrega del blog baixarà molt. Podem anar a Configuració-Entrades i baixar el número de missatges a la pàgina principal, fer i compartir la llista de reproducció dels vídeos dins el teu canal de YouTube, donar-los l'enllaç perquè els vagin a visualitzar d'un en un a YouTube o baixar la mida dels vídeos (si els volen veure grans sempre podran triar veure'ls a pantalla completa). Podem trobar més vídeos a Vimeo.
Els últims canvis de Google han fet molt més senzill el procés d'inserció. Des de la mateixa entrada al bloc, cliquem Insereix un vídeo i ja podem cercar-lo entre els nostres vídeos de YouTube... Però si cliquem Càrrega-Tria un vídeo per penjar, el vídeo s'emmagatzemarà amb les imatges de Picasa on tenim un espai limitat. (Si només t'interessa el procés d'inserció clica aquesta entrada del bloc)
Podem agafar una gravació de la festa de l'escola, editar-la amb el Movie Maker o un altre programa d'edició de vídeo i penjar-la al YouTube i inserir-la al blog. Aquests dos últims passos són els que podem veure en el següent vídeo:
<center>
<iframe allowfullscreen="" frameborder="0" height="344" src="http://www.youtube.com/embed/YmL6C29CdQQ" width="459"></iframe>
</center>
Per adaptar-lo a l'espai de la barra lateral-ample 250 px =>> 344 X 250 / 459 = 187 píxels d'alçada.
El nou codi serà:
<center>
<iframe allowfullscreen="" frameborder="0" height="187" src="http://www.youtube.com/embed/YmL6C29CdQQ" width="250"></iframe>
</center>
Kizoa: fotos animades
A Kizoa podem fer diapositives i col·lages amb efectes de transició, text, música... Cal registrar-se.
Hem de pujar les fotos i anar triant els efectes. La versió gratuïta, al costat de la versió Premium, no té massa opcions per triar però es pot fer un treball molt digne per inserir al blog. A Slideshare teniu un tutorial detallat de Kizoa.
Hem de pujar les fotos i anar triant els efectes. La versió gratuïta, al costat de la versió Premium, no té massa opcions per triar però es pot fer un treball molt digne per inserir al blog. A Slideshare teniu un tutorial detallat de Kizoa.
Compte si en poses molts a la pàgina principal. Tenen arrencada automàtica.
Podem fer un treball semblant des d'altres webs com PictureTrail (tutorial) o Photopeach.(tutorial)
Podem fer un treball semblant des d'altres webs com PictureTrail (tutorial) o Photopeach.(tutorial)
El calendari / l'agenda d'activitats
A la barra lateral hi podem inserir un calendari que, connectat amb el Google Calendar, pot servir també d'agenda d'activitats.
Si voleu un calendari buit per a la barra lateral, podeu copiar aquest codi. Les mides en negreta es poden canviar.
<iframe src="https://www.google.com/calendar/embed?showTitle=0&showPrint=0&showTabs=0&showCalendars=0&showTz=0&height=250&wkst=2&hl=ca&bgcolor=%23FFFFFF&src=nld7snrt25b64p9q15d6hor37g%40group.calendar.google.com&color=%23875509&ctz=Europe%2FMadrid" style=" border:solid 1px #777 " width="250" height="250" frameborder="0" scrolling="no"></iframe>
Si voleu un calendari buit per a la barra lateral, podeu copiar aquest codi. Les mides en negreta es poden canviar.
<iframe src="https://www.google.com/calendar/embed?showTitle=0&showPrint=0&showTabs=0&showCalendars=0&showTz=0&height=250&wkst=2&hl=ca&bgcolor=%23FFFFFF&src=nld7snrt25b64p9q15d6hor37g%40group.calendar.google.com&color=%23875509&ctz=Europe%2FMadrid" style=" border:solid 1px #777 " width="250" height="250" frameborder="0" scrolling="no"></iframe>
Calendari Agenda d'activitats
Si aneu seguint aquest vídeo pas a pas podeu fer-vos la vostra agenda d'activitats.
La mascota
En les classes dels nens més petits les mascotes solen tenir molt d'èxit. Les animacions que tenen en moure el ratolí solen estar molt ben fetes. A aquest gatet li podem donar menjar o el podem fer jugar amb una pilota.
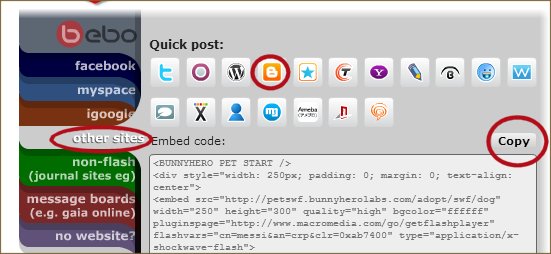
A Bunnyhero Labs en trobarem una per adoptar. Li posem nom, escrivim qui l'adopta, podem canviar-li el color... i en acabat cliquem Finish.
Ara cal dir-li a quin espai web ens el volem endur i endur-nos el codi: Other sites - icona de Blogger - Copy.
Si el volem inserir com un gadget a la barra lateral, cliquem Format - Afegeix un gadget - HTML/JavaScript, posem el Títol i a la zona de Contingut enganxem el codi que tenim a la memòria.Cliquem Desa. Ara hem de desplaçar el nostre gadget (queda a dalt) fins al lloc de la barra lateral on el volem veure i Desar l'organització. Ja podem Visualitzar el blog per veure'n el resultat.

A Bunnyhero Labs en trobarem una per adoptar. Li posem nom, escrivim qui l'adopta, podem canviar-li el color... i en acabat cliquem Finish.
Ara cal dir-li a quin espai web ens el volem endur i endur-nos el codi: Other sites - icona de Blogger - Copy.
Si el volem inserir com un gadget a la barra lateral, cliquem Format - Afegeix un gadget - HTML/JavaScript, posem el Títol i a la zona de Contingut enganxem el codi que tenim a la memòria.Cliquem Desa. Ara hem de desplaçar el nostre gadget (queda a dalt) fins al lloc de la barra lateral on el volem veure i Desar l'organització. Ja podem Visualitzar el blog per veure'n el resultat.
dilluns, 28 de gener del 2013
Els arxius d'audio: música, podcast...
Els arxius de so (mp3) i els arxius flash (swf), no es poden inserir directament sinó que primer els hem de pujar a una pàgina que es dediqui a contenir aquest tipus de fitxers.
Podem gravar una entrevista, un poema o una nadala cantada pels nens de la classe amb el programa Audacity. Permet tallar silencis, modificar el volum... i exportar el so gravat a mp3.

Amb la sessió iniciada a Ivoox, cliquem Subir - Selecciona el archivo de audio - Cerquem el fitxer mp3 i cliquem Obre. El fitxer ja comença a pujar i mentrestant podem omplir la fitxa del que pugem amb el títol, descripció, categoria, tags... i acabem clicant Envia. Podem fer un canal on posar-hi més fitxers... Al cap d'uns 5-10 minuts, el tema ja està preparat per compartir-lo i fer-lo públic.
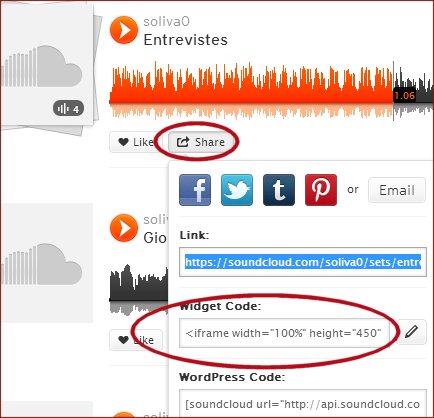
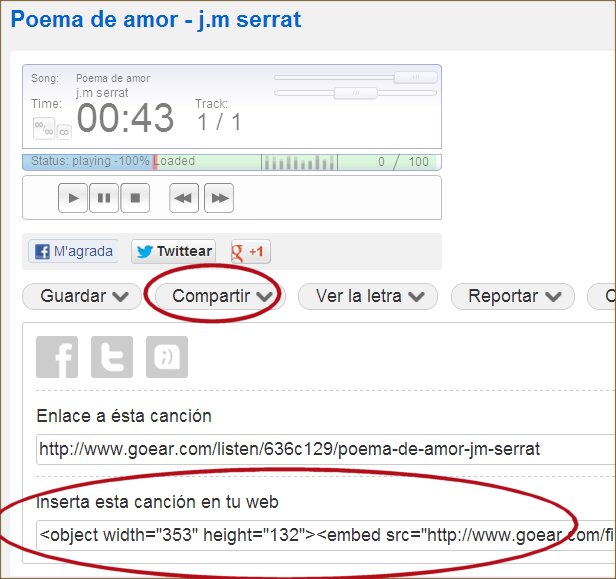
Per portar-lo al blog, cliquem la icona de compartició, després Portar-lo al blog i copiem el codi del reproductor que ens agradi. Recordem que l'hem d'enganxar en un missatge després de clicar el botó HTML. Cliquem el botó Redacta i expliquem el que es podrà escoltar. Ja veiem el gadget i el podem desplaçar on vulguem o centrar-lo.
També el podem inserir com un gadget a la barra lateral. És possible que en aquest cas hàgim de triar un reproductor "mini" o redimensionar l'ample si el codi té una amplada superior a 250 píxels.
A les imatges podem veure com s'obté el codi a SoundCloud i a Goear.
Street View
 Ara que hem vist el mapa de Google, pot ser que ens interessi aprofitar Street View per a identificar millor el lloc.
Ara que hem vist el mapa de Google, pot ser que ens interessi aprofitar Street View per a identificar millor el lloc.Igual que en el mapa de google, anem a Google Maps, escrivim l'adreça del lloc, ens aproximem al punt desitjat i centrem al mapa. Ara hem d'arrossegar el ninot de color taronja fins al lloc desitjat i girar fins a estar encarats a l'edifici. Amaguem el mapa que hi ha a la part inferior dreta, cliquem el símbol d'enllaç i copiem el codi HTML com hem fet abans amb el mapa de Google.
Si el volem inserir com un gadget a la barra lateral, cliquem Format - Afegeix un gadget - HTML/JavaScript, posem el Títol i a la zona de Contingut enganxem el codi que tenim a la memòria. Ara caldrà que retoquem el codi en funció del lloc on el vulguem inserir. El que es veu en negreta és el que hem retocat.
<iframe width="250" height="250" . . .
Cliquem Desa. Ara hem de desplaçar el nostre gadget (queda a dalt) fins al lloc de la barra lateral on el volem veure i Desar organització. Ja podem Visualitzar el blog per veure'n el resultat.
Mostra en un mapa més gran
La previsió del temps
<center>
<div id="c_c4ad5ba8fe09ef669ebb78cb1d3ad6a7" class="completo"></div><script type="text/javascript" src="http://ca.eltiempo.es/widget/widget_loader/c4ad5ba8fe09ef669ebb78cb1d3ad6a7"></script>
</center>
Si el volem inserir com un gadget a la barra lateral, cliquem Format - Afegeix un gadget - HTML/JavaScript, posem el Títol i a la zona de Contingut enganxem el codi que tenim a la memòria. Les etiquetes <center> i </center> faran que el gadget quedi centrat. Cliquem Desa. Ara hem de desplaçar el nostre gadget (queda a dalt) fins al lloc de la barra lateral on el volem veure i Desar organització.
Ja podem Visualitzar el blog per veure'n el resultat.
Més idees sobre el temps
Les hores amb quarts en català
La gràcia d'aquest rellotge es troba en el fet que expressa les hores amb quarts. Així ajudem a conservar les expressions tradicionals i facilitem l'aprenentatge al que no hi estigui familiaritzat.
Ens podem descarregar el codi des d'aquesta pàgina de Comunicació Digital. El podem personalitzar triant el format, el color i la mida. Cliquem Crea rellotge i ens ensenya el codi que cal copiar i enganxar al blog.
Aquest codi que veieu aquí correspon al rellotge de dalt amb una mida de 250 píxels.
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=4,0,2,0" width=250" height="133"><param name="movie" value="http://www.comunicaciodigital.com/rellotge_catala_incrustat/eHORACAT.swf?t=5&w=230&h=120" /><param name="wmode" value="transparent" />
<embed src="http://www.comunicaciodigital.com/rellotge_catala_incrustat/eHORACAT.swf?t=5&w=230&h=120" width="250" height="133" wmode="transparent" type="application/x-shockwave-flash"/></embed></object>
Si el volem inserir com un gadget a la barra lateral, cliquem Format - Afegeix un gadget - HTML/JavaScript, posem el Títol i a la zona de Contingut enganxem el codi que tenim a la memòria. Les etiquetes <center> i </center> faran que el gadget quedi centrat. Cliquem Desa. Ara hem de desplaçar el nostre gadget (queda a dalt) fins al lloc de la barra lateral on el volem veure i Desar organització.
Ja podem Visualitzar el blog per veure'n el resultat.
Podeu trobar més models de rellotges a Clocklink.com
Ens podem descarregar el codi des d'aquesta pàgina de Comunicació Digital. El podem personalitzar triant el format, el color i la mida. Cliquem Crea rellotge i ens ensenya el codi que cal copiar i enganxar al blog.
Aquest codi que veieu aquí correspon al rellotge de dalt amb una mida de 250 píxels.
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=4,0,2,0" width=250" height="133"><param name="movie" value="http://www.comunicaciodigital.com/rellotge_catala_incrustat/eHORACAT.swf?t=5&w=230&h=120" /><param name="wmode" value="transparent" />
<embed src="http://www.comunicaciodigital.com/rellotge_catala_incrustat/eHORACAT.swf?t=5&w=230&h=120" width="250" height="133" wmode="transparent" type="application/x-shockwave-flash"/></embed></object>
Si el volem inserir com un gadget a la barra lateral, cliquem Format - Afegeix un gadget - HTML/JavaScript, posem el Títol i a la zona de Contingut enganxem el codi que tenim a la memòria. Les etiquetes <center> i </center> faran que el gadget quedi centrat. Cliquem Desa. Ara hem de desplaçar el nostre gadget (queda a dalt) fins al lloc de la barra lateral on el volem veure i Desar organització.
Ja podem Visualitzar el blog per veure'n el resultat.
Podeu trobar més models de rellotges a Clocklink.com
dijous, 17 de gener del 2013
Les activitats flash
Els arxius flash (swf), com els d'audio (mp3), no els podem pujar directament al blog. Han d'estar allotjats en una altra web o a Dropbox.
Per inserir un arxiu flash necessitem escriure a la pestanya HTML el codi següent:
<object type="application/x-shockwave-flash" data="URLarxiu.swf" width="ample" height="alt">
<param name="movie" value="URLarxiu.swf" /></object>
Després hem de substituir URLarxiu.swf per l'adreça de l'arxiu flash que volem inserir. Finalment hem d'ajustar l'amplada i l'alçada de l'objecte inserit.
Nosaltres hem anat al blog de Mates divertides i hem trobat aquest experiment: http://www.matematicasdivertidas.com/Zonaflash/juegosflash/tangram.swf . A vegades no és tan fàcil saber l'adreça de l'arxiu flash. En les mides, després d'algunes proves hem decidit posar 500 d'ample i 500 d'alt.
Per inserir un arxiu flash necessitem escriure a la pestanya HTML el codi següent:
<object type="application/x-shockwave-flash" data="URLarxiu.swf" width="ample" height="alt">
<param name="movie" value="URLarxiu.swf" /></object>
Després hem de substituir URLarxiu.swf per l'adreça de l'arxiu flash que volem inserir. Finalment hem d'ajustar l'amplada i l'alçada de l'objecte inserit.
Nosaltres hem anat al blog de Mates divertides i hem trobat aquest experiment: http://www.matematicasdivertidas.com/Zonaflash/juegosflash/tangram.swf . A vegades no és tan fàcil saber l'adreça de l'arxiu flash. En les mides, després d'algunes proves hem decidit posar 500 d'ample i 500 d'alt.
El resultat del codi és el següent:
<object data="http://www.matematicasdivertidas.com/Zonaflash/juegosflash/tangram.swf" height="500" type="application/x-shockwave-flash" width="500">
<param name="movie" value="http://www.matematicasdivertidas.com/Zonaflash/juegosflash/tangram.swf" /></object>
Només ens queda centrar l'objecte. Des del menú Redacta seleccionem l'objecte i l'alineem al centre. Des del menú HTML escrivim <center> abans del codi l'objecte i </center> al final del mateix codi.
<param name="movie" value="http://www.matematicasdivertidas.com/Zonaflash/juegosflash/tangram.swf" /></object>
Només ens queda centrar l'objecte. Des del menú Redacta seleccionem l'objecte i l'alineem al centre. Des del menú HTML escrivim <center> abans del codi l'objecte i </center> al final del mateix codi.
Subscriure's a:
Missatges (Atom)