Des del menú Plantilla, podem clicar Personalitza o des de la visualització del bloc podem clicar Dissenya.
- Plantilles: En tenim 6 per triar. Cada una disposa de 3 a 7 variacions. Les noves visualitzacions dinàmiques (Flipcard, Snapshot...) poden agradar o no. Busquem la que més ens agrada. Després la podrem personalitzar canviant molts més detalls.
- Fons: Canviem la imatge de fons. Hi ha moltíssimes fotografies disponibles. També en podem penjar alguna que hàgim fet nosaltres. Canviem el tema del color principal. Triem la gamma de colors que més ens plagui. Compte! Alguns dissenys dificulten la lectura.
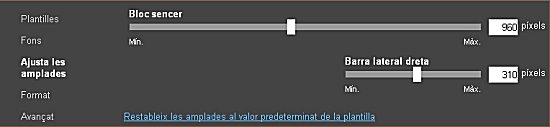
- Ajusta les amplades del bloc: Per a pantalles amb una resolució estàndard de 1024 píxels d'amplada, el bloc pot tenir 960 px d'ample i la barra lateral fins a 300 (1/3 del total). Blocs massa amples faran que en pantalles de poca resolució hàgim de fer servir les barres de desplaçament.
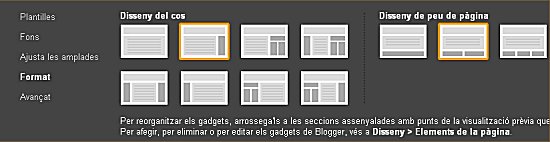
- Format: Triem el disseny del cos (quantes barres laterals posarem i on) i del peu de pàgina.
- Avançat: Aquí ens hi podem entretenir molt per canviar colors de fons, els tipus, mida i color de lletra, els colors dels enllaços...a totes les zones del bloc (encapçalament, zona de continguts, barra lateral, peu de pàgina. La zona afectada queda ressaltada de color vermell a la part inferior. Compte amb triar lletres poc comunes. La majoria d'ordinadors no les tindran i la substituiran per d'altres amb resultats insospitats.